
Design & Interface
It’s time to give your vision a beautiful form
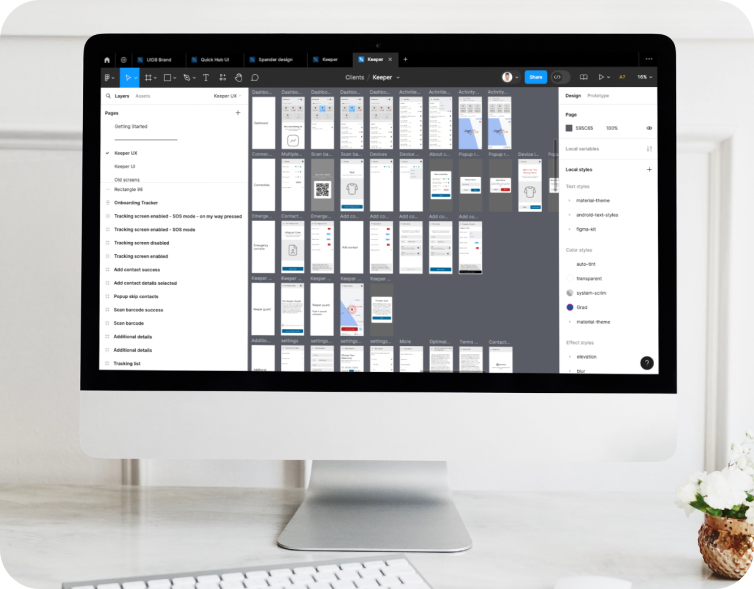
Wireframe

Pinning down the best layout of elements
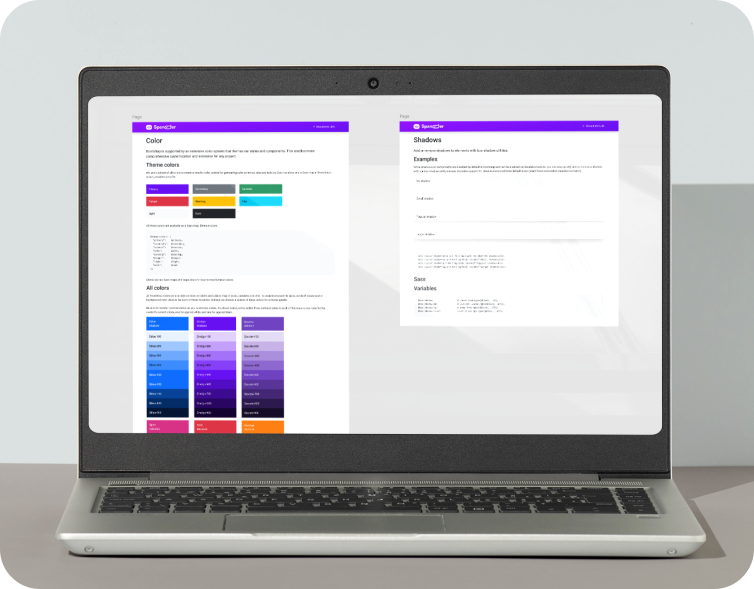
Style Guide

Creating a clear, attractive visual language
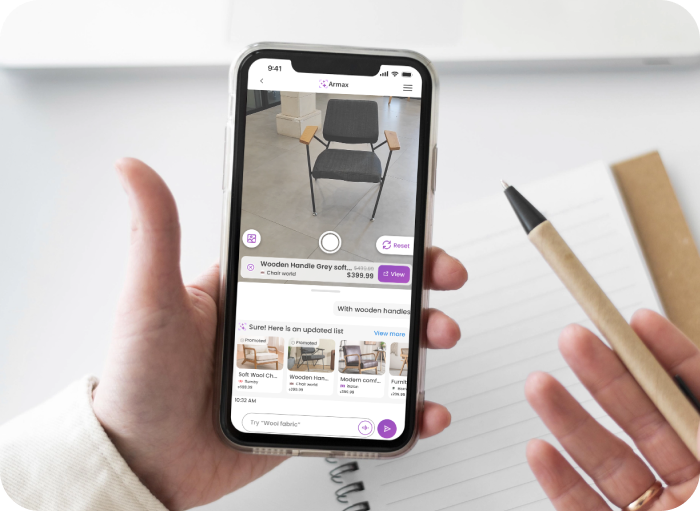
User Interface

Shaping each wireframe into a gorgeous interface
Want to be part of our family?
Our ProjectsHow Does it Work?
A Step-by-Step Breakdown

Getting the Outlines Right
When 3D artists begin work on a substantial piece, they first form the skeleton of it--the wireframe--and only later they mold the actual shape and finer details.
It’s a similar process when it comes to design. We also call our rough sketch a “wireframe”. Building on the PRD, this sketch tells us which component goes where on the screen for each step of the application.
You may not enjoy the fine details yet, but you can begin to feel like you have something substantial in your hands.
Design Guidelines for Success
When we sit down to define the visual language of a product, we have to make sure it suits your target audience. It has to capture their visual “voice”.
A groundbreaking fin-tech product needs a sleek, modern design that looks cutting edge. A high fashion product needs to convey elegance and sophistication in every single line.
A visual language is the set of thumb rules that will guide us as we add shape and color to our wireframe sketches. It takes into account your brand, vibe, message, target audience, and more, and ensures consistency and coherence in all the design work ahead.

Want to be part of our family?
Our Projects
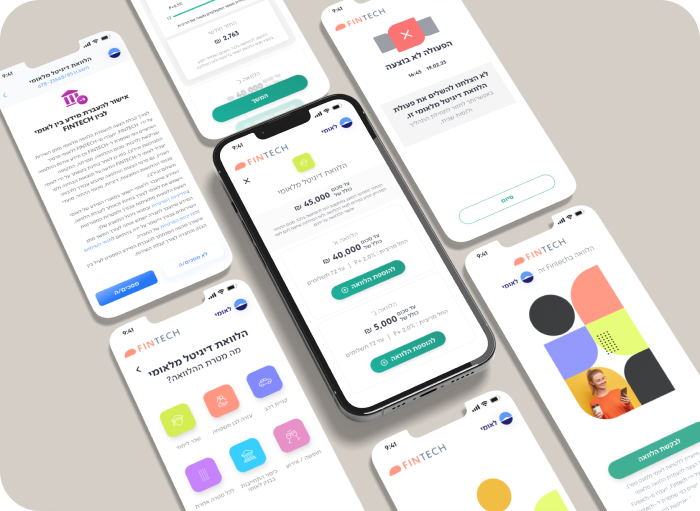
Prototyping & Testing
Before we design the actual application, we may produce a few prototypes based on the wireframe sketches.
We test these prototypes on representatives of your target audience. After all, they’re the ones who are supposed to use the application.
Testing at this early point helps us avoid costly and redundant redesigns later on. Not only is it a money-saver, but it can also provide important insights into your potential client’s minds.
Crafting a Smooth, Effortless Interface
Finally, it’s time to pull out all stops on our creativity. We know what goes where; we know the visual language to use; now we give each component its shape and colors, creating a gorgeous design that works for your target audience.
Perhaps the most exciting stage in your product journey, this is where we bring together beauty and functionality. Our process involves refining layouts, implementing the visual language, and ensuring the elements all work seamlessly together.
The result? A polished, effortless interface that not only looks great but also promises a delightful experience for your audience.

What’s Next?
Advance-Excited-Description-design

Developing Your Vision in Code
With a solid PRD and a gorgeous design in hand, it’s time for our developers to flaunt their coding skills.
In this next step, we’ll finalize your vision and turn it into a real application you can interact with in all its glory.
We can’t wait to take you there.