
עיצוב ממשק משתמש
לחזון שלך מגיע לקבל עיצוב מרהיב ומדויק
אפיון סכמטי (UX)

איזה אלמנט יופיעבאיזה מיקום על המסך
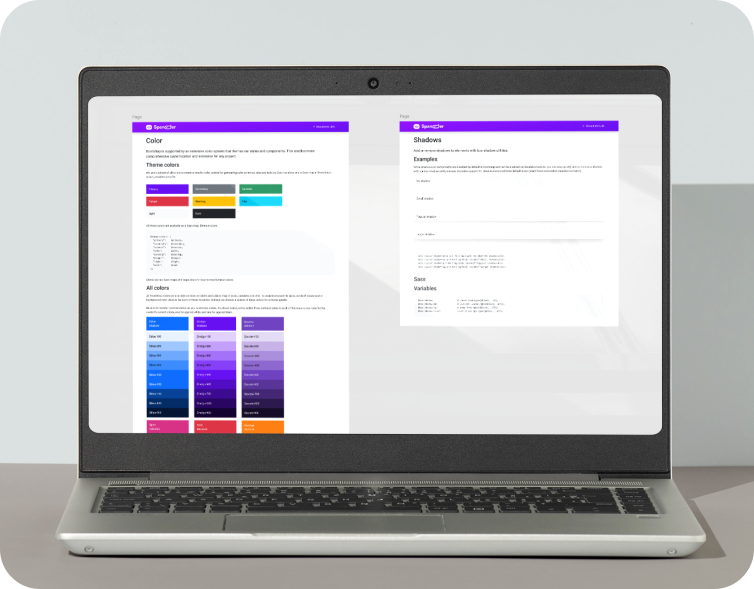
שפה עיצובית

בוחרים קווים מנחיםלעיצוב קוהרנטי ואפקטיבי
עיצוב המסכים (UI)

הופכים את האפיון הסכמטילעיצוב סופי מפורט, אפקטיבי ויפהפה
רוצים להיות חלק מהמשפחה שלנו?
הפרויקטים שלנואיך זה עובד?
התהליך המיוחד שלנו לעיצוב פרוייקטים

מגדירים את קווי המתאר
כאשר אומנים עובדים על יצירה תלת-מימדית גדולה, הדבר הראשון שהם עושים זה לבנות את השלד שלה (wireframe), ומסביבו הם בונים את הצורה הסופית ומוסיפים את הפרטים הקטנים שהופכים את היצירה לאומנות.
עיצוב אפליקציה הוא תהליך דומה. בהתחלה יוצרים אפיון סכמטי (שגם הוא נקרא wireframe). תרשים זה מסתמך על האפיון מהשלב הקודם ומגדיר איזה רכיב (שדה טקסט, תמונה וכו׳) יופיע באיזה מיקום על המסך, לכל מסך של האפליקציה.
בשלב זה עוד קשה ליהנות מהפרטים הקטנים, אבל בהחלט מתחילים לקבל הרגשה שיש משהו מוחשי בידיים.
בוחרים שפה עיצובית
שפה עיצובית של מוצר צריכה להתאים לקהל היעד של המוצר. היא צריכה לשדר על אותו גל ויזואלי כמו משתמשי הקצה של המוצר.
למשל, מוצר פינטק פורץ-דרך זקוק לעיצוב אולטרה-מודרני שמשדר חדשנות. מותג אופנה יוקרתית זקוק לעיצוב שמשדר אלגנטיות ותחכום בכל אלמנט.
שפה ויזואלית היא סט של קווים מנחים שיעזרו לנו בבחירת האלמנטים והצבעים הטובים ביותר להנפשת האפיון הסכמטי. השפה מושפעת מהמיתוג הקיים שלך (אם יש), ה״וייב״ של המוצר, המסר שהוא מבקש להעביר, מאפייני קהל היעד ועוד. היא מבטיחה עקביות וקוהרנטיות לכל אורך עבודת העיצוב שבשלב האחרון.

רוצים להיות חלק מהמשפחה שלנו?
הפרויקטים שלנו
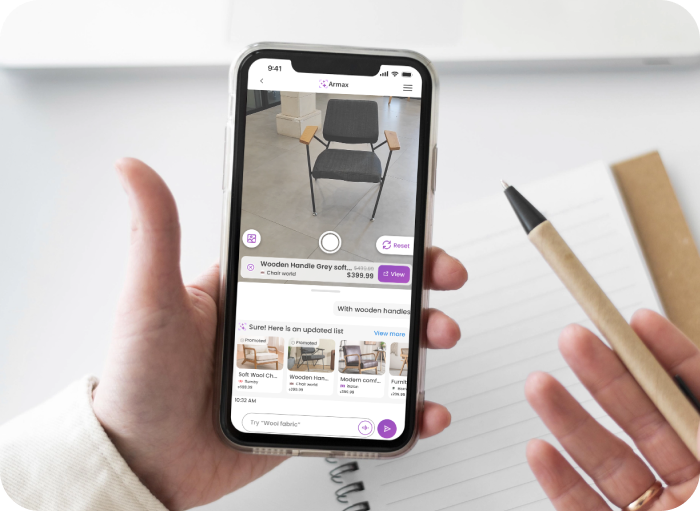
אבטיפוס ומבחני שטח
רגע לפני שנעצב את מסכי האפליקציה, אפשר להפיק אבטיפוס עבור מספר מסכים בהתבסס על האפיון הסכמטי (wireframe). האבטיפוס יכול להיות, למשל, מצגת המחקה את ההתנהגות הצפויה של המסך.
נבחן את אבטיפוס המסכים מול נציגים של קהל היעד שלך. הם אלו אשר, בסופו של דבר, אמורים לתפעל את האפליקציה של המוצר.
מבחני שטח בנקודת זמן זו עוזרים לנו להימנע מתיקונים ושינויים יקרים בהמשך, בשלב העיצוב הסופי. בנוסף, הם מספקים לנו תובנות יקרות-ערך לגבי הלקוחות הפוטנציאליים שלך.
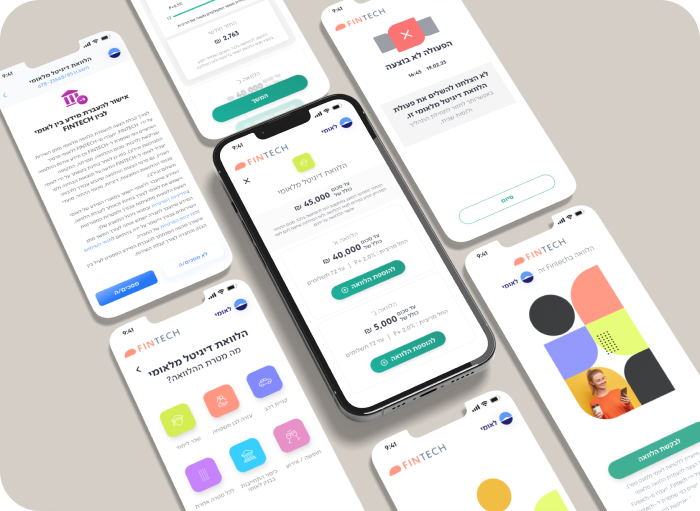
ממשק משתמש מדויק וקליל
הגיע הזמן להיות אקסטרה יצירתיים! אנחנו יודעים היכן למקם את האלמנטים לפי האפיון הסכמטי. אנחנו יודעים את קווי המנחה הויזואליים והשפה העיצובית. כעת נעצב כל אלמנט לפי הסגנון שבחרנו ונוסיף לו את הפרטים הקטנים והצבעוניות שלו. כל האלמנטים ביחד ישתלבו לממשק משתמש יפהפה המותאם ספציפית לקהל היעד שלך.
השלב הזה הוא אולי המרגש ביותר בתהליך פיתוח המוצר שלך. זהו השלב בו אנו מפגישים בין פונקציונאליות וניראות מרהיבה. התהליך כולל דיוק של השרטוטים הסכמטיים תוך כדי שימוש בשפה הויזואלית שהגדרנו.
בסופו של שלב זה, כלל האלמנטים והמסכים באפליקציה נראים כחלק מיחידה אחת מהוקצעת, שמבטיחה ללקוחות הקצה חווית משתמש קלילה ומהנה.

ואז מה קורה?
יש לנו עיצוב מוכן? אפשר להמשיך לשלב הבא?

הגיע הזמן לפתח את החוויה
כעת שיש בידינו מסמך אפיון מדויק ועיצוב מרהיב, הגיע הזמן לתת למפתחים שלנו להשתמש במלוא יכולותיהם.
בשלב הבא, נגשים את החזון שלך ונהפוך אותו לאפליקציה ממשית ואינטראקטיבית המבצעת את מטרתה בצורה מושלמת
אנחנו כבר לא יכולים לחכות!